前回記事で解説した作業によって、ワードプレスのインストールは最後まで出来ている状態です。
※独自ドメインの取得からワードプレスのインストールまでを図解している記事はコチラ↓
[blogcard url="https://bindedge.jp/wordpress-startingmap/"][/blogcard]
ここまでの作業が完了した状態であれば、もうあとは記事を新規投稿すればブログ記事をすぐにでもアップすることができますし、あなたの取得したドメインURLにアクセスすれば、誰もがあなたのブログを見れる状態になっています。
が、我々の目的はあくまでもブログでのリスト集客。検索エンジンでブログを上位に表示させ、そこからアクセスを引っ張って来ることができてはじめてそれは実現するわけです。
検索エンジンで上位表示するための、あらゆる対策を総称して「SEO(サーチエンジン最適化対策)」と言うわけですが、実は、ワードプレスの場合はSEOの大部分は「どのテーマをインストールするか?」で決まってしまうのですよ。
だからこそ、ワードプレスでの集客をしていくにあたっては、必ずSEOに強いテーマを使っていく必要があるのです。
というわけで、ここからワードプレスに設定する「テーマ」についての設定方法を解説していきます!
目次
ワードプレスの「テーマ」とは?
「そもそもテーマって何?」という方もいらっしゃると思うので、簡単にここから解説しておきますね。
ワードプレスには「テーマ」という概念があります。一般的な言葉で言うならば、「サイトデザインのテンプレート」のことです。
ワードプレスは、初期状態であっても最初からデフォルトの「テーマ」が設定されています。↓最初からこんな感じで、ある程度デザインが整えられているわけですね。

ただ、デフォルトのテーマの場合、おせじにも検索エンジンに強い(SEOが施されている)テーマとは言えません。
SEOに強いワードプレステーマを設定しよう
というわけで、まずはSEOに強いテーマを手に入れる必要があるわけですが、「じゃあSEOに強いテーマって何なの?」という話になりますよね。
SEOに強いテーマとは?
SEOに強いテーマと言えば、レスポンシブデザインになっていることだったり、HTMLの構成がシンプルで軽い挙動をしているものだったり、あなたも色々と聞いたことがあるかもしれません。
これをHTMLのサイトに実装させようとすると、サイト作成費だけでも数十万円単位でかかってしまうわけですが、ワードプレスのテーマであれば、なんとこれらのすべての条件を満たしたテーマであっても、数万円の投資だけで手に入れることが出来てしまいます。
ただ、いくら数万円の投資で済むと言っても、まだ稼ぎにつなげられていない内から、デザイン面への投資をするのはちょっと苦しいな…と感じる方もいらっしゃるのではないでしょうか。
しかし、驚くことなかれ。実はSEOに強いテーマ(現時点で有料テーマ顔負けの部類)が、無料で存在しています。
「Simplicity」というテーマなんですが、ブログでリスト集客をするにあたり、迷わずこのテーマを使っていきましょう。
Simplicityのダウンロード
公式サイトからダウンロードしてください。
⇒ Simplicityのダウンロードはコチラから
Simplicityのサイトに行ったら、下記赤枠のようなダウンロードリンクがあると思うので、これをクリックしていきましょう。(サイトにアクセスした時期によって、リンクの場所や表記等が変わっている場合があります)

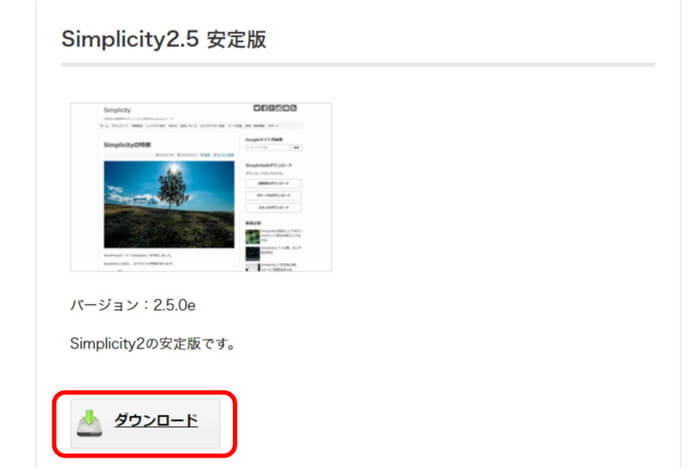
上記リンクから飛んだ先の記事を下の方にスクロールしていくと、Simplicityのテーマのダウンロードリンクが、バージョン違いで沢山出てくるんですが、その中でも「安定版」とあるものを選ぶと良いです。
と言うのも、「開発版」などの最新のテーマは、文字通りまだ開発途中なテーマなわけで、アップデートも頻繁にありますし編集が大変になったりするわけですね。
なので、修正や改修が終わっている「安定版」のテーマを使っていく方が、落ち着いてブログを作りやすいのですよ。
というわけで、個人的に「安定版」推奨です。

子テーマもダウンロードしよう
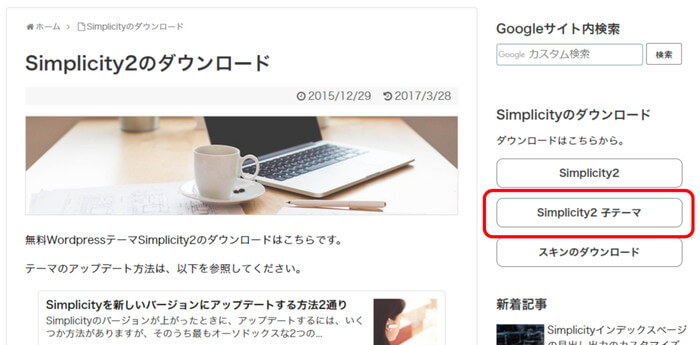
上記のテーマをダウンロードしたら、また再びサイドバーの上部を見てください。そこに、下記のような感じで「子テーマ」のダウンロードリンクがあると思います。

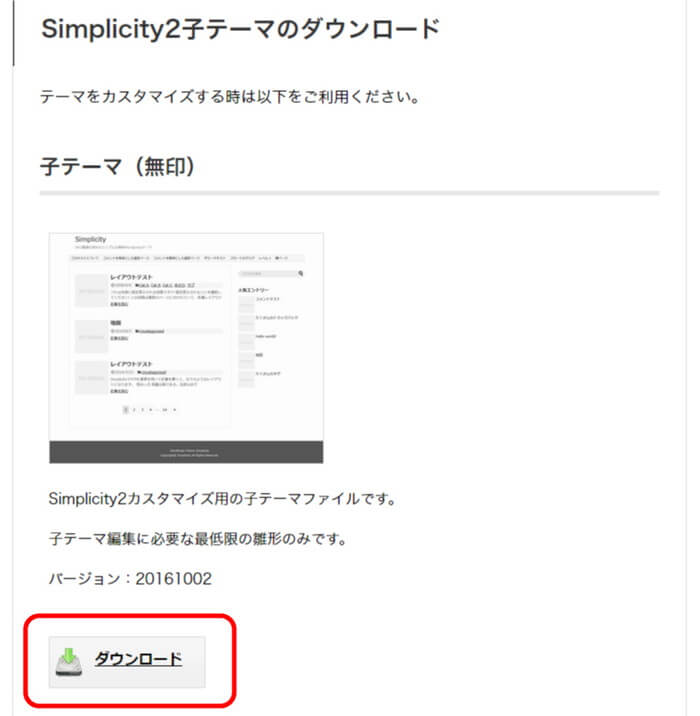
子テーマのリンクをクリックすると、下記のようなページが出てくると思いますので、ここから子テーマのデーターもダウンロードしておきます。

子テーマとは?
子テーマというのは、簡単に言うと、ワードプレスの編集の手間を軽減させるためのテーマです。
と言うのも、ワードプレスのテーマは、デザインをいじったり広告バナーを貼り付けたりなど、編集を施すことが今後必ず出てくるわけです。ただ、先ほどダウンロードしたような「(親となる)テーマ」の場合は、普通にアップデートをしてしまうと、施した編集部分はすべて初期化されてしまうのです。
とは言え、どんなテーマであってもエラーや改修などでアップデートが必要になることは必ずあるわけで。
そんな時、親テーマではなく「子テーマ」を反映させた上で、そこに編集を施すようにしておくと、親テーマをアップデートした場合にも子テーマがそのまま残り、初期化されてしまうことを防ぐことができるのです。
子テーマの反映方法
というわけで、ちょっと難しい話になってしまったかもしれませんが、下記のとおりにテーマを反映していけば、何の問題もなく「子テーマ」で設定出来ますので、難しく考えずさっそくやってしまいましょう。
まず、先ほどダウンロードした、親テーマとなる「Simplicity」と、「Simplicity 子テーマ」の2つのデーターがこんな感じで圧縮された状態(zipフォルダ形式で)2つ揃っている状態だと思います。

これは解凍せず、zipフォルダーのままアップロードしていきますのでこのままで大丈夫です。
では、まずは親テーマである方のテーマからアップロードしていきます。(今回ダウンロードしたものだと、ファイル名は「simplicity2.5.0e1.zip」の方です。※ダウンロードする時期によってファイル名は変わることがあります)
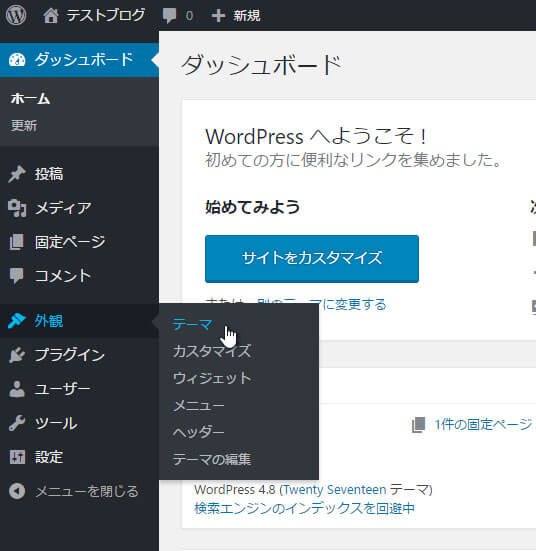
ワードプレス管理画面(ダッシュボード)のサイドバーにある「外観」にカーソルを合わせるとさらにメニューが表示されますので、その中の「テーマ」をクリックします。

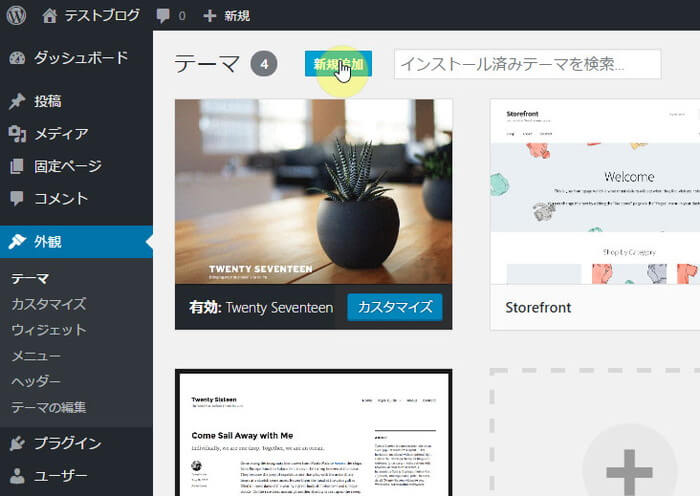
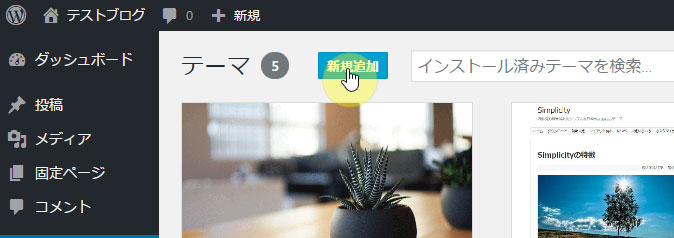
すると、下記のようなページが表示されますので、今度は「新規追加」をクリックします。

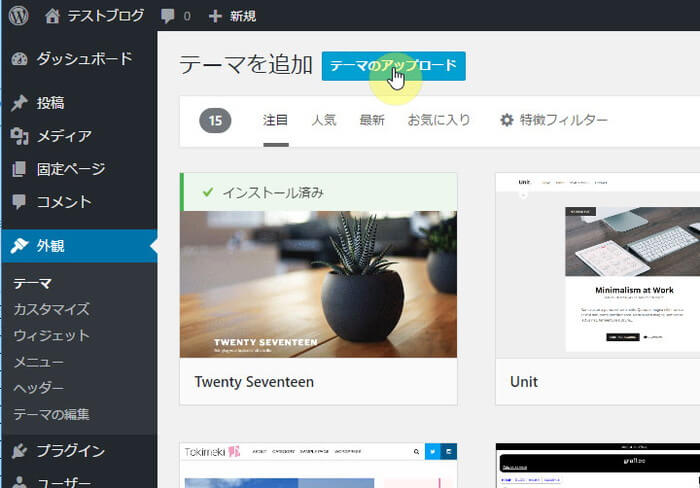
次に表示されたページで「テーマのアップロード」をクリック。

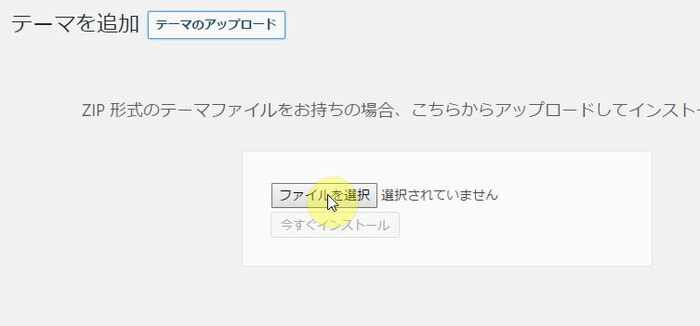
ここで表示されるページから、ワードプレスのテーマをアップロードすることができます。(今後、別のテーマをアップロードする際もすべてここからおこなっていくことになるので、ぜひ覚えておいてください。)
では、「ファイルを選択」をクリックします。

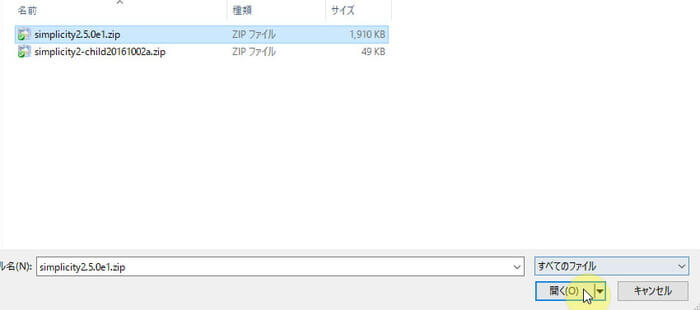
すると、ファイル選択のウインドウが開きますので、先ほどダウンロードしておいたテーマの内、「親テーマ」のほうのzipフォルダーを選択して、「開く」をクリックします。

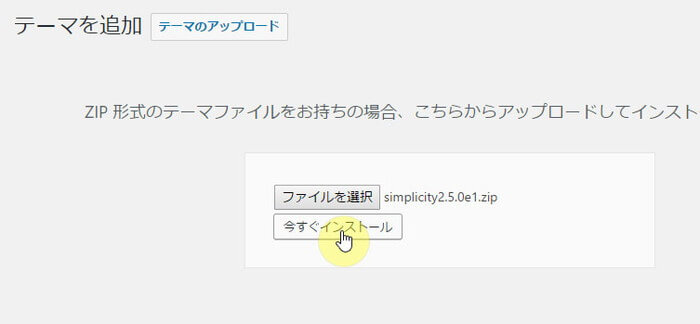
zipフォルダーの名前が表示されれば、選択できた状態になっていますので、「今すぐインストール」をクリックしてください。

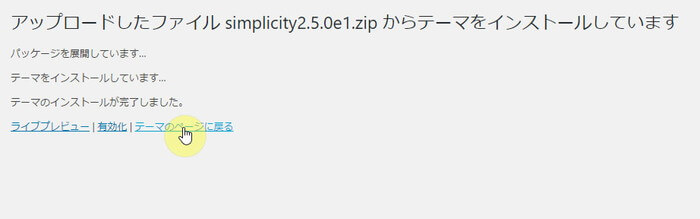
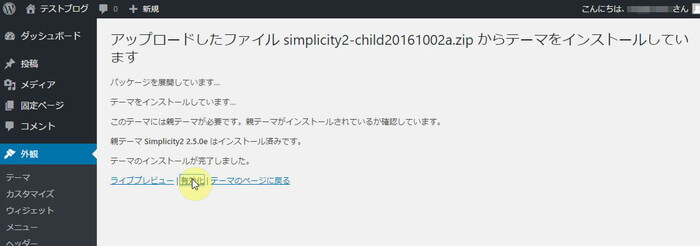
下記のような表示が出たら、テーマのインストール完了です。

本来であれば、ここで「有効化」をクリックして、テーマを反映させるところですが、今回は「子テーマ」を使いましょうという話でしたよね。
先ほどインストールしたテーマは「親テーマ」にあたるほうなので、今度はここから子テーマのインストールをしていきます。
というわけで、上記ページで「テーマのページに戻る」をクリックします。すると、下記のようにまたテーマの新規追加画面が表示されますので、先ほどと同じ手順で子テーマのインストールをしていきましょう。

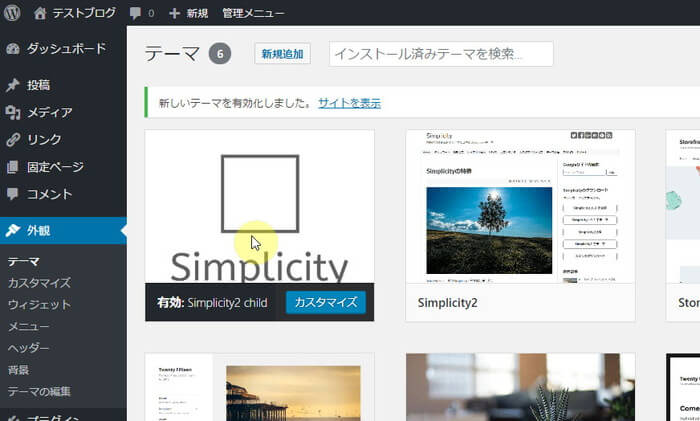
子テーマのインストール完了したら、「有効化」をクリックして子テーマを反映させます。

「新しいテーマを有効化しました」と出ていればOKです。

これで無事に「Simplicity」の子テーマを反映させることができました。文章で書くとややこしく感じるかもしれませんが、実際に作業してみると簡単だったと思います。
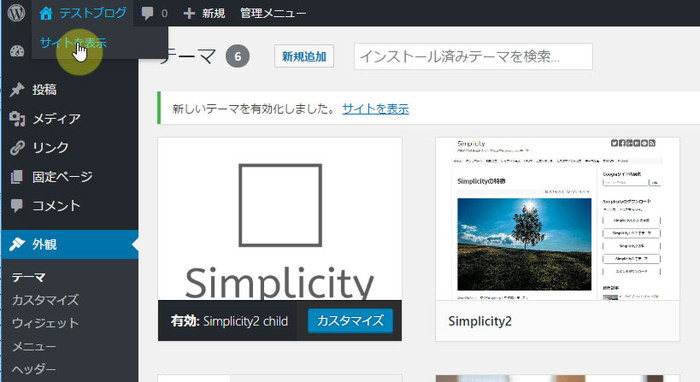
では、実際にワードプレスブログの表示がどうなっているかを確認してみましょう。ダッシュボードの左上にあるブログタイトル名のところにマウスカーソルを合わせると、「サイトを表示」という項目が出てくるので、ここをクリックします。

ブログのデザインが変わっているのが分かりますね。まだデフォルトの状態ですが、これがSimplicityのテーマが反映されたデザインです。

まとめ
Simplicityは、自力でできる部分のSEO(内部SEO)が高いレベルで施されたテーマです。
ワードプレスブログを運営するにあたって、テーマのSEOレベルが重要になるのは前述したとおりですが、逆に言えば、SEOレベルの高いテーマを使用してさえいれば、あとは結果に直結する「記事書き」に注力できるわけですからね。
今回解説した方法でテーマの反映をおこなっておけば、ブログ自体の評価が上がりやすくなり、そのことで記事を書いていくうちに着実に検索エンジン経由のアクセスが集まってくるようになります。
ブログでのリスト集客を完成させるためには、ある程度時間をかけなければいけませんが、そのモチベーションを持続させるのは、何といっても実際にアクセスが集まること。結果を出せること。ですから、記事を書き続けていくためにはしっかりとSEOレベルの高いテーマを使ってブログを運営していくことをオススメします。